「フリーランスのフロントエンドエンジニアには、どんなスキルが必要なの?」
「フロントエンドエンジニアの経験はあるけど、フリーランスになれるもの?」
というお悩みはありませんか。
そこで本記事では、フリーランスのフロントエンドエンジニアに求められるスキル、仕事の獲得方法、求人の例などを紹介します。フリーランスとしてやっていけるか不安な方は、最後までご一読ください。
なお、前半でフロントエンドエンジニアの仕事内容についても触れているので、これからフリーランスのフロントエンドエンジニアを目指す方にもおすすめです。
※この記事はWorkship MAGAZINEからの転載です。
 Workship MAGAZINE(ワークシップマガジン)は、日本最大級のフリーランス・副業メディアです。エンジニア、デザイナー、マーケターなどデジタル系専門職のフリーランスにとって役立ち、刺激になる情報をお届け。 海外最新情報やフリーランスノウハウ&ツール、著名人・専門家インタビューなど、さまざまなコンテンツを発信中です。2017年5月開設。
Workship MAGAZINE(ワークシップマガジン)は、日本最大級のフリーランス・副業メディアです。エンジニア、デザイナー、マーケターなどデジタル系専門職のフリーランスにとって役立ち、刺激になる情報をお届け。 海外最新情報やフリーランスノウハウ&ツール、著名人・専門家インタビューなど、さまざまなコンテンツを発信中です。2017年5月開設。
お金と保険のサービスです。
Contents
フロントエンドエンジニアとは?
フロントエンドとは英語で「前部・前端」などの意味です。Webサービスやアプリにおいては、ユーザーが目にする表の部分を指します。つまり、フロントエンドエンジニアとは、ユーザーが直接目にする領域を担当するエンジニアのことです。
業務内容として主に、Webデザイナーのデザインをもとに、プログラミング言語を利用してのコーディング、Webサイト設計・実装、CMS構築などが挙げられます。案件によっては、サイトのUI設計など、デザインの知識も必要になってくる場合があります。
フリーランスのフロントエンドエンジニアの年収相場
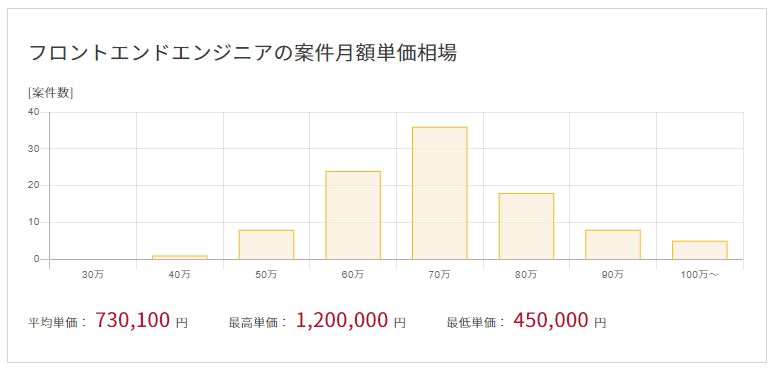
Modis Freelanceによると、掲載中のフロントエンドエンジニアにおけるフリーランス案件の月の平均単価は約73万円となっており、年収換算では約890万円です。(2022年12月時点)

収入の振れ幅を見てみると、月の平均単価は60万円〜80万円の案件が多くなっています。一方で最高単価が120万円に対し、最低単価は45万円と75万円の差があります。
このように、フロントエンドエンジニアの中でも扱う技術や経験によって大きく差が出るというわけです。
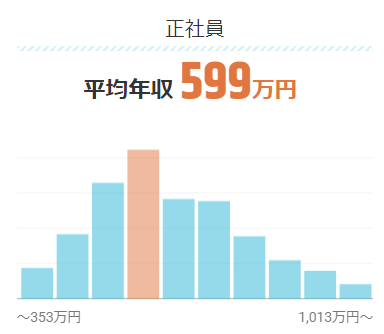
なお、求人ボックス給料ナビによると、正社員として働くフロントエンドエンジニアの平均年収は約599万円です。(2022年12月現在)

月給換算では約50万円、初任給は約25万円程度となっており、比較的収入は高い傾向にあります。このように、フロントエンドエンジニアは、正社員・フリーランスともに高収入が見込める職種です。
フリーランスのフロントエンドエンジニアが求められる4つのスキル
フリーランスのフロントエンドエンジニアが求められるスキルをご紹介します。
スキル1. デザインに必要なプログラミングの基本スキル
フリーランスのフロントエンドエンジニアになるには、Webデザインに必要なプログラミング言語(マークアップ言語)の知識が必要です。
フロントエンドエンジニアが使う代表的な言語には、「HTML」「CSS」「Javascript」などがあります。
それぞれの言語の最新バージョンである「HTML5」や「CSS3」、「ECMAScript2020」などの知識はもちろん、古いWebブラウザでは最新の仕様に対応していないケースもあるため、古いバージョンの知識やスキルが求められる開発現場もあります。
※参照:Workship MAGAZINE「JavaScriptでできることとは?おすすめの学習方法を徹底解説」
スキル2. ポートフォリオサイトを作れる程度の実績とスキル
ポートフォリオサイトは、自身の持つスキルの証明になります。こだわりのポイントや、試行錯誤して課題解決を試みた背景などを記載し、自己アピールにつなげましょう。
しかし、ポートフォリオを作成するには、掲載する成果物が必要です。正社員、アルバイト、インターンなどで実績をつんだり、練習でデザインを作成してみると良いでしょう。
※参照:Workship MAGAZINE「おしゃれなWebデザインのポートフォリオサイト36選。現役デザイナーが厳選!」
スキル3. チームやクライアントと円滑に業務を進められるコミュニケーションスキル
フリーランスといっても、ひとりですべての仕事が完結するわけではありません。
フロントエンドエンジニアが開発するWebページやアプリは、ユーザーが直接触れる部分になるため、ビジネス的な視点が必要になってきます。また、クライアントがIT分野に詳しいとは限らないため、専門知識を平易な言葉で伝える技術が必要になってきます。くわえて、バックエンドエンジニアからはサーバーサイドの技術的な要求を求められることもあります。
そのような条件のなかでスムーズに仕事を進めていくには、ある程度のコミュニケーション能力が必要です。チームで進める案件の場合は、初めてのメンバーとも、しっかりと情報共有できる関係の構築が必須になります。
スキル4. プロトタイプ開発で役立つデザインツールのスキル
フロントエンドエンジニアの仕事領域は徐々に広がっており、Webデザイナーの領域を一部巻き取る形の案件も増えています。例えば『Figma』や『Adobe XD』などのデザインツールを利用したプロトタイプ開発ができるスキルなどです。
デザインツールを使ったプロトタイプ開発のスキルが求められる理由は「高速で開発できる技術が身につくため」です。特にWeb開発では、アジャイル開発のような仕様変更が頻繁に起こるケースも多いです。
より速く、より良いUIの画面を作る上で、上記のようなデザインツールを使ったプロトタイプ開発ができると重宝されます。
フリーランスのフロントエンドエンジニアが仕事を探す方法
フロントエンドエンジニアであっても、基本的には他のフリーランスエンジニアと仕事を探す方法は変わりません。大きく分けて、以下2つの探し方があります。
| 仕事を探す方法 | 概要 |
| フリーランスエージェント |
|
| マッチングサイト |
フリーランスエージェントを活用する際は、実務経験が必須となります。フロントエンドエンジニアとして2年以上の経験があれば、案件を紹介してもらえるためおすすめです。
一方で、マッチングサイトの活用も重要です。マッチングサイトは、企業と働く人をマッチングしてくれるサービスで、自分に合った案件を探せます。
請負型の開発案件も豊富にあるため、エージェントで週3日は常駐型の案件をやりつつ、週2日は請負型の開発案件を行うといった働き方も可能です。
※参照:Workship MAGAZINE「フリーランスエンジニアの仕事の探し方【現役フリーランスが解説】」
フリーランスのフロントエンドエンジニアの求人例
実際の案件の例も見ておくと、フリーランスのフロントエンドエンジニアに求められるスキルがイメージしやすくなります。ここでは、フリーランス向け案件マッチングサービス『Workship』の求人例をご紹介します。
例1. 最先端技術の事業を生み出すフロントエンドエンジニア
1つめの例は、SaaS・AI・ブロックチェーンなどの最先端の事業を生み出すフロントエンドエンジニアの案件です。起業家のスタートを後押しするサービスの開発を行うこともあり、最新技術に長けていることが求められます。
下記に、募集要項の一部を抜粋してご紹介します。
- 新規サービスのグロース開発
- Reactを用いたフロントエンド開発
- Reactを用いたフロントエンド開発の経験が2~3年以上ある方
- Webサービスのリリース経験がある方
- 顧客からの要望だけではなく、根底にある課題を読み取り提案・解決できる方
- メガベンチャーやスタートアップでの開発経験
- 最先端技術に興味がある方
- チームメンバーとともに企画や設計からサービスを構築していきたい方
- 新規サービスを大規模サービスに育てていきたい方
例2. デジタル技術を活用したサービスの開発・運用
2つめの例は、Vue.js/ReactなどのJSフレームワークを使用したサービス開発を行う案件です。JavaScriptはフレームワークを限定した開発案件も多いため、人気の高いフレームワークの技術を押さえておくことも重要です。

下記に、募集要項の一部を抜粋してご紹介します。
- HTML、CSS、JavaScriptをベースとしたフロントエンドコーディング
- Vue.js、ReactといったJSフレームワークを使用した実装
- HTML、CSS、JavaScriptの実務経験1年以上
- Gitの操作がひととおり出来る
- JSフレームワークを利用したコーディングの実務経験
- Node.jsを利用したコーディング実務経験
- HTMLHint、ESLintなどの構文チェックツールを使用したコーディング実務経験
- Java、C#などのサーバーサイド言語によるプログラミング経験
- 他職種のメンバーとを取りながらタスクを進められる方
- 定められたアウトプットを粘り強く最後までやり切る責任感の強い方
- 独りよがりにならずベストなものを作る姿勢で業務を行える方
例3. 事業計画を支援するSaaSの開発
3つ目の例は、事業計画を支援するSaaSを導くフロントエンドエンジニアの案件です。
例えばAIを活用したSaaSサービスは既にさまざまなものがでています。株式会社アイスマイリーは以下のようなバーティカルSaaS AIカオスマップを発表しています。

ベンチャー企業を中心に、新しいSaaSも増えているので今後も開発案件が増えてくると予想されます。
下記に、募集要項の一部を抜粋してご紹介します。
- フロントエンドのコーディング全般
- Reactのコーディング経験
- GitHubの使用経験
- チャートなどのグラフライブラリの描画経験
- Node.jsを利用したコーディング実務経験
- Next.jsのコーディング経験
- AI開発に関する知識や経験
- 自分のタスクを最後まで完遂する責任感のある方
- 起業家の支援などに興味のある方
- AIを活用した最先端技術に興味のある方
フリーランスのフロントエンドエンジニアになるには
フリーランスのフロントエンドエンジニアになる方法は、
- フロントエンドエンジニアとしての実務経験がある方
- フロントエンドエンジニアとしての経験がまだない方
によって変わります。
既にフロントエンドエンジニアとしての実務経験がある場合は、フリーランスエージェントに登録して案件を探すのが確実です。常駐型案件がメインにはなりますが、フリーランスとして安定収入が見込めます。
一方で、未経験者の場合であってもフリーランスのフロントエンドエンジニアになることは可能です。フロントエンドエンジニアになるための必須資格はないため、独学で勉強したり、プログラミングスクールに通うことで、フロントエンドエンジニアになることはできます。
しかし、フロントエンドエンジニアは開発に必要な知識やスキルが重視される仕事なので、いきなりフリーランスを目指すのはおすすめしません。一般的に、単価の高い案件には高度な技術が必要となる場合が多いためです。
まずは、副業からはじめて実務経験を積むことで、自分の知識やスキルを高め、フリーランスとして活動するイメージをしてみましょう。
※参照:Workship MAGAZINE「フリーランスエンジニアになる方法【年収/案件/スキル/メリットデメリット/在宅/未経験】」
フリーランスのフロントエンドエンジニアが報酬をアップさせる方法
フロントエンドエンジニアの報酬アップにつながる効果的な方法をご紹介します。
方法1. CMS構築の知識を習得する
CMS(コンテンツマネジメントシステム)は、Webサイトの全体構成やスタイルを前もって統一させ、管理ページから一度にコンテンツ編集・作成できるようにするツールです。
CMSを導入してWebサイトを構築すると、HTMLやCSSの知識がなくてもコンテンツの更新が可能になります。『WordPress』や『Movable Type』などが有名です。
多くのCMSには、有料・無料を含めてさまざまなテーマ(テンプレート)が用意されていますが、よいサイトを構築するためにはそれ以外にもクライアントの要望に合わせた機能追加やデザインの知識を持っておく必要があります。需要の高いCMSベースのWebサイト開発の知識やスキルの習得は、案件獲得の幅を広げることにつながるでしょう。
※参照:Workship MAGAZINE「未経験からフリーランスエンジニアになるには? 現役エンジニアが解説!」
方法2. UI/UX設計のスキルを習得する
UI(ユーザーインターフェース)とは、利用者(ユーザー)と、サービスや製品との「接点(インターフェース)」を指します。
Webサイトにおいては、主に
- テキストのカラーやフォント
- アイコンの形や大きさ
- サイト全体のデザイン
などの見やすさ、使いやすさのことです。
UX(ユーザーエクスペリエンス)とは、利用者が製品やサービスを通じて得る「体験」を指す言葉です。ユーザーがWebサイトを触り「使いやすい」と感じ、好印象を抱いたとします。その「使いやすさ」のことがUIで、その体験によって抱いた好印象がUXということになります。
その2つを合わせた「UI/UX設計」のスキルとは、Webサイト利用において、人々に使い心地の良い経験を提供できるデザイン設計の技術です。
例えば、LPサイトのボタンデザインについて考えます。サイトの閲覧数が、パソコンよりもスマートフォンの方が上回っているとき、次の提案されたデザインのうち、どちらを採用すべきでしょうか。
- シンプルで平面的なもの
- 奥行きのある立体的なもの

最近のトレンドを考慮すると、答えは1だとされます。理由は、スマートフォンは画面が小さいため、装飾の多いデザインは見づらい傾向にあるからです。見込み客の多いスマートフォンユーザーにとって、もっとも利用しやすいデザインを考えます。このような考え方が、UI/UX設計に繋がります。
UI/UX設計を考えると、利用者のニーズや時代の変化に対応でき、収益につながるWebサイト設計ができます。そのような知識を持つエンジニアは需要が高いため、報酬アップにつながるでしょう。
※参照:Workship MAGAZINE「UI/UXデザインの最新トレンド10選」
方法3. プロジェクトマネジメントのスキルをつける
プロジェクトのリーダーとして、ゴール達成に向けた具体的なプロセスを考え、業務を進めていった経験があると報酬もUPしやすいです。いつ・どこで・だれが・何をするのかを決め、メンバーへの指導を行い、トラブル対応なども含めた管理全般をおこなう「プロジェクトマネジメント」は、多くの経験とマネジメントスキルを要します。
エンジニアリーダー、Webディレクター、高度なプロジェクトのチームメンバー募集など、キャリアアップにつながる高単価の案件では、プロジェクトマネジメント経験を要求される場合も多いです。
※参照:Workship MAGAZINE「PM初心者のための、プロジェクトマネジメント3ステップ【これからのプロジェクトマネジメント特集 総まとめ】」
まとめ
今回は、フリーランスのフロントエンドエンジニアの概要や求められるスキル、仕事の探し方などを紹介しました。
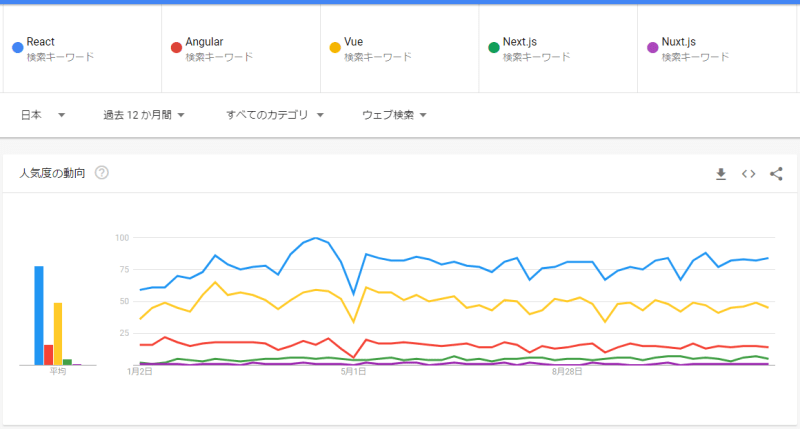
フロントエンドエンジニアはJavaScriptを扱うこともあり、フレームワークのトレンドの移り変わりがとても速いです。最新技術を使った開発案件も多いため、定期的にトレンドを追っていくことも重要となります。
もしもフロントエンドエンジニアに興味がある方は、実際の案件例から求められるスキルを確認してはいかがでしょうか。
執筆/上塚千恵子、編集/少年B しろ、提供元:Workship MAGAZINE
ピンチにも、チャンスにも。ファクタリングサービス
「FREENANCE即日払い」
https://freenance.net/sokujitsu
▼あわせて読みたい!▼

 FREENANCE MAG
FREENANCE MAG 


